
¡Hola! gracias por visitar nuestro blog, en el articulo titulado «El Impacto Visual: Cómo un Buen Diseño Web Puede Aumentar tus Ventas» exploraremos el poder del diseño web efectivo y cómo puede transformar la experiencia de los usuarios, generando un impacto significativo en tus resultados comerciales.
Table de Contenido
Introducción: La importancia del diseño web puede aumentar tus ventas
La importancia del impacto visual en el diseño web radica en su capacidad para cautivar y retener la atención de los usuarios. Mediante el uso estratégico de colores, imágenes y diseño atractivo, se puede crear una experiencia visualmente agradable que genere confianza y captura el interés del público objetivo.
El objetivo de aumentar las ventas a través del diseño web implica aprovechar el poder visual para influir en el comportamiento de los visitantes y convertirlos en clientes. Un buen diseño web puede mejorar la usabilidad, destacar los productos/servicios relevantes, transmitir la propuesta de valor y guiar a los usuarios hacia las llamadas a la acción, lo que a su vez aumenta las posibilidades de generar ventas y conversiones exitosas.
Diseño web centrado en el usuario
¿Cómo conocer a tu público objetivo?
1. Investigación de mercado: sirve para recopilar información demográfica, como edad, género, ubicación geográfica, ingresos y preferencias.
 2. Análisis de datos: Utiliza herramientas de análisis web para obtener datos sobre el comportamiento de los visitantes de tu sitio, como páginas visitadas, tiempo de permanencia y acciones realizadas. Ejemplo: Google Analytics Solutions | Analytics
2. Análisis de datos: Utiliza herramientas de análisis web para obtener datos sobre el comportamiento de los visitantes de tu sitio, como páginas visitadas, tiempo de permanencia y acciones realizadas. Ejemplo: Google Analytics Solutions | Analytics
3. Buyer personas: Crea perfiles detallados de tus clientes ideales, basados en datos y características comunes. Incluye información demográfica, intereses, desafíos y objetivos.
4. Encuestas y entrevistas: Realiza encuestas en línea o entrevistas individuales para obtener información directa de tus clientes. Pregunta sobre sus necesidades, preferencias y expectativas en relación a tu producto o servicio.
5. Redes sociales: Observa las interacciones y comentarios en tus perfiles de redes sociales. Esto puede proporcionar información valiosa sobre las opiniones y preferencias de tu audiencia.
6. Análisis de la competencia: Analiza a tus competidores directos para comprender qué tipo de público están atrayendo y cómo están abordando sus necesidades.
7. Pruebas de usabilidad: Realiza pruebas de usabilidad con personas de tu público objetivo para obtener retroalimentación directa sobre la experiencia de usuario de tu sitio web.
Crear una experiencia de usuario atractiva y fácil de usar
Optimizar la navegación y la estructura de tu sitio web
Diseño intuitivo y fácil de usar: Crea una estructura de navegación clara y lógica que permita a los visitantes encontrar fácilmente lo que están buscando. Utiliza menús desplegables, enlaces prominentes y una barra de búsqueda para facilitar la exploración del sitio.
Organización y categorización adecuadas: Agrupa el contenido de tu sitio web en categorías relevantes y utiliza etiquetas o etiquetas de búsqueda para ayudar a los usuarios a encontrar información específica. Esto facilita la navegación y reduce la sensación de desorden.

Fuente: Productos destacados por categoría
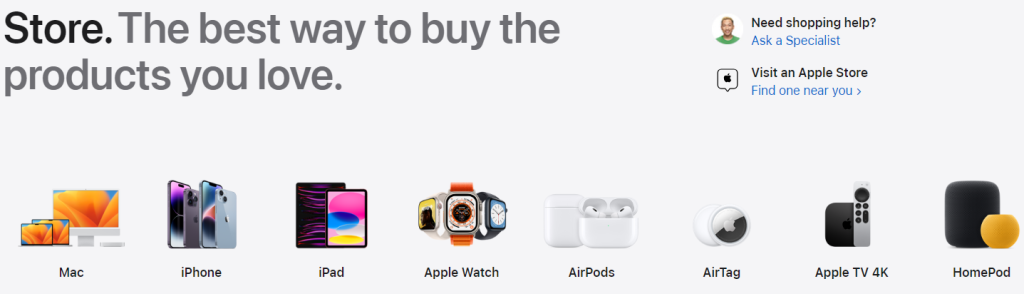
Destaca los productos o servicios destacados: Identifica tus productos o servicios más populares y resáltalos en tu página de inicio o en otras áreas prominentes del sitio. Esto ayudará a captar la atención de los visitantes y a aumentar las posibilidades de conversión.

Fuente: Productos destacados de Apple.
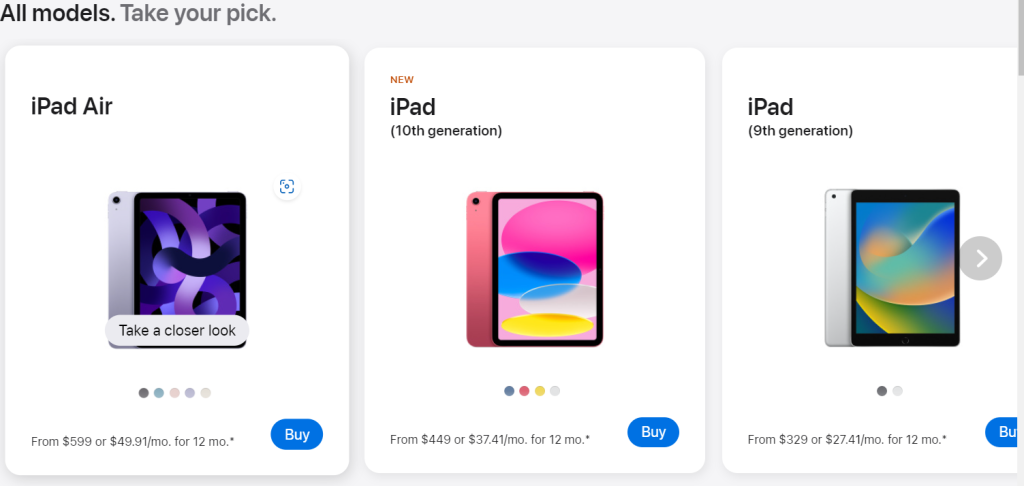
Llamadas a la acción claras: Utiliza llamadas a la acción (CTA) claras y visibles para guiar a los visitantes hacia la compra. Los botones de «Comprar ahora», «Añadir al carrito» o «Solicitar más información» deben ser prominentes y fáciles de encontrar.

Fuente: «Buy» y «Take a closer look»
Optimización del proceso de pago: Si tienes un carrito de compras en tu sitio web, asegúrate de que sea fácil de usar y que el proceso de pago sea claro y sin complicaciones. Reduce la cantidad de pasos necesarios para completar una compra y ofrece opciones de pago seguras y confiables.
Testimonios y reseñas de clientes: Incluye testimonios y reseñas de clientes satisfechos en tu sitio web. Esto genera confianza en tus productos o servicios y puede influir positivamente en las decisiones de compra de los visitantes. Por ejemplo, puedes leer las reseñas de nuestros clientes.
Incorpora contenido relevante: Además de promocionar tus productos o servicios, agrega contenido útil y relevante, como blogs o artículos relacionados con tu industria. Esto no solo atraerá a más visitantes, sino que también te posicionarás como una autoridad en tu campo.
Elementos visuales impactantes
- Uso estratégico de colores, tipografía y espacios en blanco: El uso estratégico de colores, tipografía y espacios en blanco en el diseño web efectivo puede tener un impacto significativo en las ventas. Estos elementos visuales ayudan a crear una identidad de marca sólida, transmitir mensajes claros y mejorar la experiencia del usuario. Aquí tienes algunas razones por las que son importantes:
- Colores: Los colores pueden evocar emociones y generar asociaciones subconscientes en los usuarios. Al elegir una paleta de colores adecuada, se puede establecer el tono y la personalidad del sitio web. Además, el uso consistente de colores en todo el diseño puede reforzar la marca y mejorar el reconocimiento visual.
- Tipografía: La elección de una tipografía adecuada para el sitio web puede mejorar la legibilidad, transmitir información jerárquica y reflejar el estilo de la marca. Una tipografía bien seleccionada puede captar la atención de los usuarios y guiarlos a través del contenido de manera efectiva.
- Espacios en blanco: El uso de espacios en blanco o «espacio negativo» entre los elementos del diseño ayuda a organizar y separar visualmente el contenido. Proporciona una sensación de equilibrio y claridad, permitiendo que los elementos clave se destaquen y sean más fácilmente legibles. Además, los espacios en blanco evitan que el diseño se vea abrumador o desordenado, lo que mejora la experiencia del usuario y la navegación.
- Incorporar imágenes y gráficos de alta calidad: Las imágenes atractivas y de alta calidad pueden captar la atención de los visitantes de tu sitio web y transmitir una imagen profesional de tu marca. Utiliza fotografías nítidas y relevantes que reflejen tu producto o servicio de manera atractivo.
Diseño web responsive y adaptativo
La importancia de la accesibilidad en diferentes dispositivos y la adaptación del diseño a pantallas móviles y tabletas es fundamental para lograr un diseño web efectivo. En la era actual, los usuarios acceden a Internet a través de una amplia gama de dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes y tabletas.
La adaptación del diseño a diferentes dispositivos garantiza que todos los usuarios puedan acceder y disfrutar de la experiencia de un sitio web sin importar el dispositivo que utilicen. Al hacer que el diseño sea receptivo y adaptable, se mejora la usabilidad y se proporciona una experiencia consistente, independientemente del tamaño de la pantalla.
La optimización para dispositivos móviles y tabletas también es vital debido a su creciente popularidad. Cada vez más personas utilizan sus teléfonos móviles para navegar por Internet, realizar compras en línea y buscar información. Si un sitio web no está adaptado para pantallas más pequeñas, los usuarios pueden experimentar dificultades para navegar, leer el contenido o interactuar con los elementos.
Velocidad de carga y rendimiento
- Comprimir imágenes: Las imágenes suelen ser los elementos más pesados en un sitio web, por lo que es importante reducir su tamaño para mejorar la velocidad de carga. Utiliza herramientas de compresión de imágenes como TinyPNG, JPEG Optimizer o Squoosh para reducir el tamaño del archivo sin perder demasiada calidad.
- Utilizar formatos de imagen adecuados: Elige el formato de imagen correcto según el contenido y la calidad requerida. Para imágenes con muchos colores o transparencias, utiliza el formato PNG. Para fotografías, el formato JPEG suele ser más eficiente. Además, considera el uso de formatos modernos como WebP, que ofrecen una mejor compresión sin comprometer la calidad.
- Ajustar la resolución y dimensiones: Asegúrate de que las imágenes tengan la resolución y dimensiones correctas para su visualización en el sitio web. No cargues imágenes de alta resolución y luego las redimensiones en el navegador. Redimensiona y recorta las imágenes antes de cargarlas para que se ajusten perfectamente al diseño y evita cargar imágenes más grandes de lo necesario.
- Utilizar técnicas de carga diferida (lazy loading): La carga diferida es una técnica que carga las imágenes a medida que los usuarios las ven mientras desplazan la página. Esto ayuda a reducir el tiempo de carga inicial y mejora la velocidad general del sitio web. Puedes utilizar bibliotecas JavaScript como Lazy Load o Intersection Observer para implementar la carga diferida de imágenes.
- Minimizar archivos CSS y JavaScript: Reduce el tamaño de los archivos CSS y JavaScript eliminando espacios en blanco, comentarios y líneas de código innecesarias. También puedes combinar varios archivos CSS o JavaScript en uno solo para reducir el número de solicitudes al servidor y mejorar el rendimiento.
- Habilitar el almacenamiento en caché: Configura el almacenamiento en caché adecuado en el servidor para que los archivos estáticos como imágenes, CSS y JavaScript se almacenen temporalmente en la computadora del usuario. Esto permite que los elementos se carguen más rápidamente en visitas posteriores al sitio web.
- Utilizar un CDN (Content Delivery Network): Un CDN distribuye los archivos del sitio web en servidores ubicados en diferentes ubicaciones geográficas. Esto ayuda a reducir la latencia y mejora el tiempo de carga al servir los archivos desde el servidor más cercano al usuario. Puedes visitar nuestra página para conocer nuestros planes de seguridad web.
Casos de éxito y estudios de casos
Ejemplos de empresas que han experimentado un aumento en las ventas a través de un diseño web efectivo
- Apple.com: Algunas de las características del diseño web de Apple.com que ha contribuido al aumento de ventas son, estética elegante y minimalista, navegación intuitiva, enfoque en la experiencia del usuario y sobre todo destacar los productos y características clave.
- Amazon: Amazon es un claro ejemplo de una empresa que ha tenido éxito con su diseño web. Su sitio web es intuitivo, fácil de usar y está diseñado para proporcionar una experiencia de compra sin problemas. La facilidad de navegación, los elementos visuales atractivos y la atención al detalle han contribuido al éxito de Amazon en el aumento de las ventas.
- Airbnb: El diseño web de Airbnb ha sido clave para su crecimiento y éxito. Su sitio web permite a los usuarios buscar y reservar alojamientos de manera rápida y sencilla. La presentación visual atractiva de las propiedades, las descripciones detalladas y la funcionalidad de reserva directa han sido fundamentales para aumentar las ventas de Airbnb.
- Spotify: Spotify ha logrado un gran éxito en la industria de la música en streaming, y su diseño web ha sido un factor clave. El sitio web de Spotify es intuitivo y fácil de usar, lo que permite a los usuarios descubrir nueva música, crear listas de reproducción y acceder a su contenido favorito de forma rápida. Esto ha llevado a un aumento en las suscripciones y, en última instancia, en las ventas de la empresa.
- Dollar Shave Club: Dollar Shave Club es una empresa de suscripción que vende productos de afeitado y cuidado personal. Su diseño web es limpio, moderno y está enfocado en la simplicidad. Han logrado transmitir su propuesta de valor de manera efectiva, lo que ha resultado en un aumento en las ventas y en la retención de clientes.
Estos son solo algunos ejemplos de empresas que han experimentado un aumento en las ventas gracias a un diseño web efectivo. Cada una de ellas ha utilizado diferentes estrategias y enfoques, pero todas comparten la atención a la experiencia del usuario y la facilidad de uso como prioridad. Recuerda que el diseño web efectivo puede variar según el tipo de negocio y la audiencia objetivo.
Conclusiones finales
En conclusión, un buen diseño web puede tener un impacto significativo en el aumento de las ventas en línea. A través de imágenes y videos de alta calidad, colores impactantes, un diseño limpio y moderno, infografías y gráficos relevantes, y testimonios de clientes satisfechos, puedes mejorar la experiencia del usuario, generar confianza en tu marca y persuadir a los visitantes a realizar una compra.
Para aprovechar al máximo el diseño web, es importante invertir en la calidad de las imágenes y videos, crear una paleta de colores coherente, simplificar y organizar el diseño, utilizar infografías y gráficos relevantes, y destacar los testimonios de clientes. Además, debes estar dispuesto a realizar pruebas y ajustes periódicos para optimizar la experiencia del usuario.
«Estamos listos para hacer realidad tu visión digital. Contáctanos y juntos crearemos un sitio web único que impulse el éxito de tu negocio.»
Finalmente te invito a que visites nuestra página WebHosting Bolivia y elijas el mejor plan de hosting para tu sitio web, tenemos diferentes planes de hosting que se adecua a tus requerimientos. En nuestro enfoque de negocio, creemos que «si hay solución no hay problema» es una filosofía clave para satisfacer las necesidades de nuestros clientes.

